Testing a PWA with Lighthouse
Friday, 02 March 2018
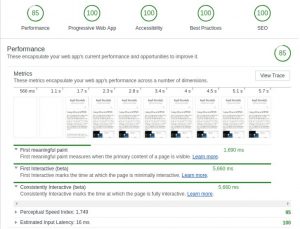
Adding the Audits panel and powering it by Lighthouse was a good move by the Chrome team. It is easier than ever to get a basic check on how well web apps are performing according to pre-defined settings for network and cpu throttling. It also has general mobile emulation. Although there is certainly room for improvement on this site (hosting it closer to where it gets the most traffic from and work on optimizing images would be logical next steps for more performance gains) the initial results seem promising.
You can also run it from the command line, so I thought it might be interesting to get it setup on top of the minimal continuous integration pipeline I have implemented on Docker and Travis CI.
On Google Developer’s Progressive Web Apps Training site, it is explained that Lighthouse tests if your app:
- Can load in offline or flaky network conditions
- Is relatively fast
- Is served from a secure origin
- Uses certain accessibility best practices
For more information, a good resource to start learning is the Introduction to Progressive Web App Architectures on Google Developer’s Web Fundamentals page.