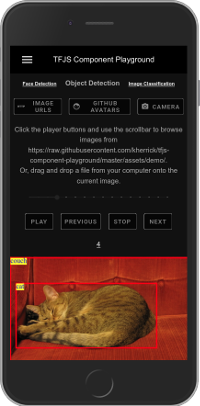
tfjs-component-playground is made primarily using LitElement and the Web Components x-face-detector, x-image-classifier, and x-object-detector. It utilizes redux for routing and central state management, as well as TensorFlow.js with a WebAssembly backend. The mobilenet model from Google is used for the classification of images from a camera, images from the web, or by drag and drop. The blazeface model is used for face identification with a camera, using urls of images from the web, or by drag and drop. Similarly, the coco-ssd model is used for object identification with a camera, using urls of images from the web, and by drag and drop. All image classification, object, and facial detection is completed client-side.